Отправка файла
Поле для отправки файла создает элемент формы в виде текстового поля для ввода имени файла, который пересылается на сервер. Поле создается следующим образом.
<input type="file" параметры>
</form>
Параметры формы enctype="multipart/form-data" нужен для корректной передачи файла. Если его не указать, будет передан лишь путь к файлу. Дополнительные параметры те же, что и для текстового поля и показаны в табл. 1.
| Параметр | Описание |
|---|---|
| name | Имя поля. Предназначено для того, чтобы обработчик формы мог идентифицировать это поле. |
| maxlength | Максимальное количество символов разрешенных в тексте. |
| size | Ширина поля. |
Поскольку объем файлов обычно достаточно большой, то для их отправки на сервер необходимо использовать метод POST, как показано в примере 1.
Пример 1. Создание поля для отправки файла
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Отправка файла</title>
</head>
<body>
<form action="/cgi-bin/handler.cgi" enctype="multipart/form-data"
method="post">
<p><b>Пожалуйста, укажите рисунок, который следует добавить:</b></p>
<p><input type="file" size="30"></p>
<p><input type="submit" value="Отправить"></p>
</form>
</html>
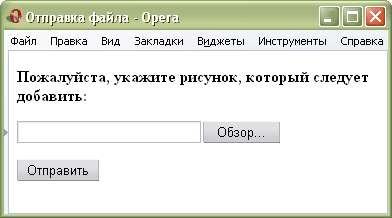
В результате получим следующее (рис. 1).

Рис. 1. Вид поля для отправки файла
Copyright © www.htmlbook.ru
Created/Updated: 25.05.2018
 |
|