Флажки (checkbox)
Флажки используют, когда необходимо выбрать два или более варианта из предложенных. Если требуется выбор лишь одного варианта, то для этого следует предпочесть переключатели (radiobutton).
Флажок создается следующим образом.
Параметры поля перечислены в табл. 1.
| Параметр | Описание |
|---|---|
| name | Имя поля. Предназначено для того, чтобы обработчик формы мог идентифицировать это поле. |
| value | Значение поля определяет, что будет отправлено на сервер при поставленной галочке. |
| checked | Если этот параметр стоит, то галочка в поле будет добавлена автоматически. |
Создание и применение флажков показано в примере 1. Обратите внимание, что значение каждого флажка в группе различаются. Так серверная программа может определить, какой пункт был помечен.
Пример 1. Использование флажков
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Флажки</title>
</head>
<body>
<form action="/cgi-bin/handler.cgi">
<p><b>С какими операционными системамы вы знакомы?</b></p>
<p><input type="checkbox" name="option1" value="a1"
checked>Windows 95/98</p>
<p><input type="checkbox" name="option2" value="a2">Windows
2000</p>
<p><input type="checkbox" name="option3" value="a3">System
X</p>
<p><input type="checkbox" name="option4" value="a4">Linux</p>
<p><input type="checkbox" name="option5" value="a5">X3-DOS</p>
</form>
</html>
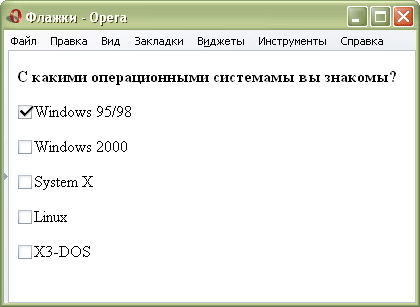
Результат данного примера показан на рис. 1.

Рис. 1. Вид флажков в браузере Opera
Copyright © www.htmlbook.ru
Created/Updated: 25.05.2018
