Параметры ячеек
В табл. 1 приведены параметры, которые могут быть добавлены к тегам <TR>, <TH> и <TD>.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| align | left right center | Выравнивание содержимого ячейки. | <td align="center"> |
| background | URL | Устанавливает фоновый рисунок в ячейке. | <td background="pic.gif"> |
| bgcolor | #rrggbb | Цвет фона ячейки. | <td bgcolor="#ff9900"> |
| valign | top midlle bottom | Выравнивание содержимого ячейки по высоте. | <td valign="top"> |
| width | n n% | Минимальная ширина ячейки, можно задавать в пикселах или процентах. | <td width="90%"> |
| height | n n% | Минимальная высота ячейки, можно задавать в пикселах или процентах. | <td height="37"> |
Использование некоторых параметров продемонстрировано в примере 1.
Пример 1. Изменение вида ячеек
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Вид ячеек</title>
</head>
<body>
<table width="100%" border="1" cellspacing="0" cellpadding="4">
<tr bgcolor="#ffcc00">
<td width="18%">Всего</td>
<td width="40%">Лес</td>
<td width="42%">Дерево</td>
</tr>
<tr>
<td bgcolor="#cccccc">83</td>
<td>49</td>
<td>34</td>
</tr>
<tr>
<td bgcolor="#cccccc">98</td>
<td>32</td>
<td>76</td>
</tr>
</table>
</body>
</html>
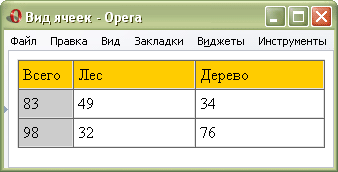
Результат применения примера представлен ниже.

Рис. 1. Таблица, оформленная с помощью параметра bgcolor
Параметры, используемые только для тегов <TH> и <TD>, приведены в табл. 2.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| nowrap | Запрещает переносы строк в тексте | <td nowrap> | |
| colspan | n | Количество объединяемых колонок | <td colspan="3"> |
| rowspan | n | Количество объединяемых строк | <td rowspan="3"> |
Примечание
- Содержимое ячеек по умолчанию выравнивается по левому краю по горизонтали и по центру — по вертикали;
- Параметры тега <TD> имеют больший приоритет чем параметры тега <TR>, а свойства ячеек выше свойств самой таблицы.
- Браузер Internet Explorer может не применять некоторые параметры, приложенные к тегу <TR>. В этом случае используйте те же аргументы, но к тегу <TD> или <TH>.
В примере 2 показано объединение ячеек по горизонтали и вертикали с помощью использования параметров colspan и rowspan.
Пример 2. Использование параметров ячеек
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Параметры ячеек</title>
</head>
<body>
<table width="90%" border="1" cellspacing="0" cellpadding="4">
<tr>
<th width="27%" rowspan="2" bgcolor="#cccccc">Всего</th>
<th colspan="2" bgcolor="#cccccc">Число съеденных крокодилов</th>
</tr>
<tr>
<th width="37%" bgcolor="#cccccc">2004</th>
<th width="36%" bgcolor="#cccccc">2005</th>
</tr>
<tr>
<td>37</td>
<td>11</td>
<td>26</td>
</tr>
</table>
</body>
</html>
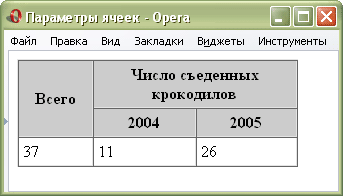
Результат данного примера показан на рис. 2.

Рис. 2. Объединение ячеек по вертикали и горизонтали
Copyright © www.htmlbook.ru
Created/Updated: 25.05.2018
