Создание таблиц
Таблица состоит из строк и столбцов ячеек, которые могут содержать текст и рисунки. Обычно таблицы используются для упорядочения и представления данных, однако возможности таблиц этим не ограничиваются. C помощью таблиц удобно верстать макеты страниц, расположив нужным образом фрагменты текста и изображений.
Для добавления таблицы на веб-страницу используется тег-контейнер <TABLE>. Таблица должна содержать хотя бы одну строку и колонку (пример 1).
Пример 1. Создание таблицы

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Таблица</title>
</head>
<body>
<table>
<tr>
<td>Содержимое таблицы</td>
</tr>
</table>
</body>
</html>
Для добавления строк используется тег <TR>. Чтобы разделить строки на колонки применяются теги <TD> и <TH> (пример 2). Разница между этими тегами следующая. Тег <TH> предназначен для создания заголовков, содержимое такой ячейки обозначается жирным начертанием и выравнивается по центру (пример 2). В остальном, действуют эти теги одинаково.
Пример 2. Ячейки таблицы

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Таблица</title>
</head>
<body>
<table border="1">
<tr>
<th>Ячейка 1</th>
<td>Ячейка 2</td>
</tr>
<tr>
<th>Ячейка 3</th>
<td>Ячейка 4</td>
</tr>
</table>
</body>
</html>
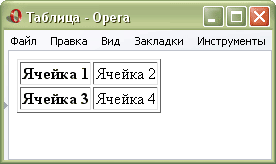
Ниже показано расположение ячеек таблицы.

Рис. 1. Вид таблицы
Особенности таблиц
У каждого параметра таблицы есть свое значение установленное по умолчанию. Это означает, что если какой-то атрибут пропущен, то неявно он все равно присутствует, причем с некоторым значением. Из-за чего вид таблицы может оказаться совсем другим, нежели предполагал разработчик. Чтобы понимать, что можно ожидать от таблиц, следует знать их явные и неявные особенности, которые перечислены далее.
- Одну таблицу допускается помещать внутрь ячейки другой таблицы. Это требуется для представления сложных данных или в том случае, когда одна таблица выступает в роли модульной сетки, а вторая, внутри нее, уже как обычная таблица.
- Размеры таблицы изначально не установлены и вычисляются на основе содержимого ячеек. Например, общая ширина определяется автоматически исходя из суммарной ширины содержимого ячеек плюс ширина границ между ячейками, поля вокруг содержимого, устанавливаемые через параметр cellpadding и расстояние между ячейками, которые определяются значением cellspacing.
- Если для таблицы задана ее ширина в процентах или пикселах, то содержимое таблицы подстраивается под указанные размеры. Так, браузер автоматически добавляет переносы строк в текст, чтобы он полностью поместился в ячейку, и при этом ширина таблицы осталась без изменений. Бывает, что ширину содержимого ячейки невозможно изменить, как это, например, происходит при добавлении рисунков в ячейку. В этом случае ширина таблицы увеличивается, несмотря на указанные размеры.
- Рамка таблицы, в случае добавления параметра border к тегу <TABLE>, изначально отображается как трехмерная. Присоединение параметра bordercolor превращает рамку в однотонную, ликвидируя тем самым эффект трехмерности.
- Пока таблица не загрузится полностью, ее содержимое не начнет отображаться. Дело в том, что браузер, прежде чем показать содержимое таблицы, должен вычислить необходимые размеры ячеек, их ширину и высоту. А для этого необходимо знать, что в этих ячейках находится. Поэтому браузер и ожидает, пока загрузится все, что находится в ячейках, и только потом отображает таблицу.
Copyright © www.htmlbook.ru
Created/Updated: 25.05.2018
