Отступы вокруг изображения
Для любого изображения можно задать пустые отступы по горизонтали и вертикали с помощью параметров hspace и vspace тега <IMG>. Особенно это актуально при обтекании рисунка текстом. В этом случае, чтобы текст не наезжал плотно на изображение, необходимо вокруг него добавить пустое пространство (пример 1).
Пример 1. Добавление отступов вокруг изображения
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Выравнивание по левому краю</title>
</head>
<body>
<p><img src="sample.gif" width="50" height="50" hspace="10" vspace="10" align="left" alt="Пример">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>
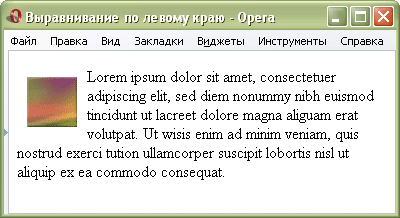
Результат данного примера приведен ниже (рис. 1). Текст отступает от изображения на 10 пикселов.

Рис. 1. Отступы вокруг изображения
Тот же результат можно получить и с помощью стилей, используя стилевой атрибут margin, как показано в примере 2.
Пример 2. Добавление отступов с помощью стилей
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Использование стилей</title>
</head>
<body>
<p><img src="images/sample.gif" width="50" height="50" style="float: left; margin: 10px 15px 20px 7px" alt="Пример">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>
Удобство применения стилей заключается в том, что можно задать разные отступы для каждой стороны изображения. Для этого надо перечислить через пробел значения отступов, начиная с верхнего. В примере 2 верхний отступ задается как 10 пикселов, правый — 15, нижний — 20, а левый — 7 пикселов. Если все отступы должны быть одинаковы, поставьте только одно значение.
Copyright © www.htmlbook.ru
Created/Updated: 25.05.2018
